はいさーい!
沖縄セドリスタREDです!
今回の記事では【iPhoneで「ホーム画面に追加」した時のアイコンの設定方法】についてお話致します^^
今回はiPhoneなどのアイコンの変更方法なんですが、あなたがもしファビコンを変更したいと思っているなら下記記事を確認してくださいね。
※ファビコン=パソコンでタブの横に出てくる小さいアイコン

アイコン未設定時の「ホーム画面に追加」はこうなる!
iPhoneのブラウザSafariの機能に【ホーム画面に追加】というものがあります。
「ホーム画面に追加」はブックマークとはちょっと違っていて、閲覧しているウェブサイトを丸々iPhoneのホーム画面に追加して、いつでもすぐに見れる状態にしておくコトをいいます。
その時のアイコンを未設定にしているとこんな感じになります。

分かりますか??
赤枠内のサイトでは設定がされていないためにデフォルト状態になっています。
これだとパッと見では何のブログなのかが分かりません(>_<)
というワケで!
他者と差別化するためにもぜひ設定しておきたいトコロです。
【ホーム画面に追加】時のアイコン設定の手順
手順としては以下の3ステップです。
1-アイコンで使用したい画像を用意
2-画像ファイルをワードプレス内のメディアライブラリにアップして、URLをコピペしてメモなどに残しておく
3-【header.php】の該当箇所をコピペしておいたURLに書き換え、再読み込みをして確認
以前に紹介したファビコンの設定方法の記事とほとんど同じというコトですね^^
1-アイコンで使用したい画像を用意
ホーム画面に追加した時に表示されるアイコンのコトをウェブクリップアイコンとも言いますが、ウェブクリップアイコンのサイズは様々な端末によって異なります。
端末によって異なるものの、144×144のサイズで作っておけば、あとは勝手にリサイズしたりして調整されるので、144×144サイズで作っておけばOKです。
2-画像ファイルをワードプレス内のメディアライブラリにアップして、URLをコピペしてメモなどに残しておく。
メディアライブラリには、【メディア】⇒【新規追加】で画像ファイルをアップできます。
アップが完了したら、画像のURLをメモ帳などにコピペして残しておくコト。
3-【header.php】の該当箇所をコピペしておいたURLに書き換え、再読み込みをして確認。
はい!
htmlをいじります!
まずはバックアップをとるコトを忘れずに!
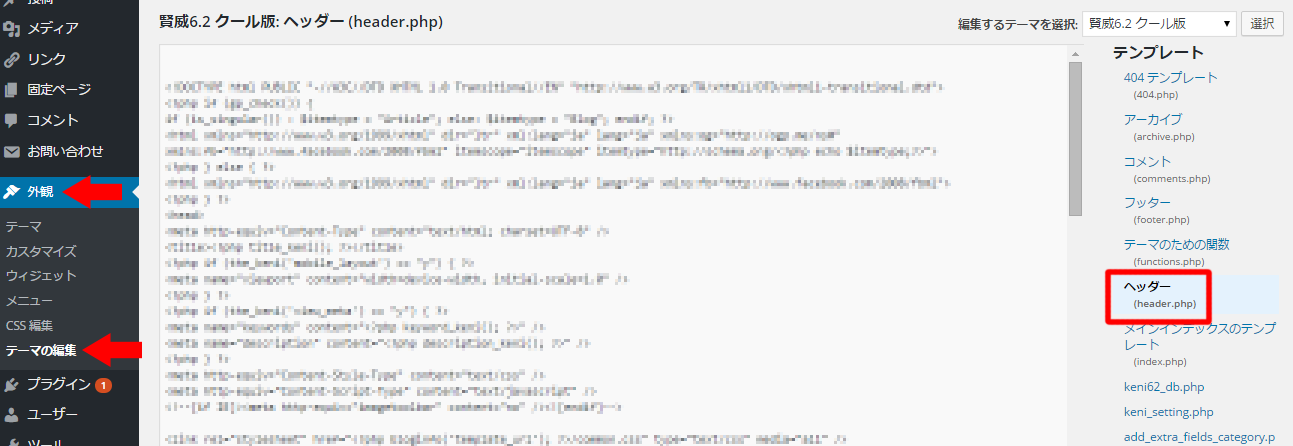
ファビコンの時と同じように、【外観】⇒【テーマの編集】の中にある【ヘッダー(header.php)】をクリックして、header.phpの中身を表示させてください。
実際に書き換えるのは真ん中辺りにあるココ。
header.phpの中身が表示された状態で【Ctrl】+【F】を押してください。
すると画面の右上に検索窓が出て来るので、そこに【apple-touch-icon】と入力して検索をかけると、該当箇所に色がついて簡単に探せるようになります。
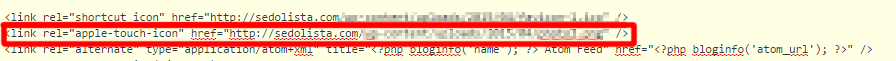
該当箇所を見つけたら、
<link rel="apple-touch-icon" href="画像のURL" />
こんな感じで先ほどコピペして残しておいた画像のURLに書き換え、【ファイルを更新】ボタンを押して更新します。
更新が完了したら再読み込みして、iPhone上できちんと表示がされるかを確認して、問題がなければおしまいです。
「ホーム画面に追加」されるアイコンを変更する方法についてのまとめ
今回の記事の通りに変更すれば、iPhoneのSafariでホーム画面に追加した際のアイコンを、オリジナルのアイコンで表示させるコトができます。
スマホからのウェブサイト閲覧が増えているのは間違いないので、ウェブクリップアイコンを変更して他者との差別化をしておきたいですね!
そーしーて!!!
何度も何度も言うけど、htmlの書き換えを行う際は、絶対にバックアップをとってからにしてくださいね!
ちなみに以前の記事では【favicon画像の変更方法】についても書いています♪
同じような作業でパパっと変えられるので、そっちについても変えておきましょう^^
↓ ↓ ↓ ↓ ↓
ファビコンを無料で作成&設置!faviconを設定してブログの差別化!